
Yurko Brovko
0
3250
203
Brackets.io ha rilasciato la versione 1.2 di recente, con alcune nuove fantastiche funzionalità che puoi leggere sul loro blog. Abbiamo compilato un elenco di 10 delle migliori e più utili estensioni di parentesi quadre disponibili (in nessun ordine particolare), insieme a istruzioni complete per ciascuna estensione.
Estensioni staffe
1.Codice pieghevole
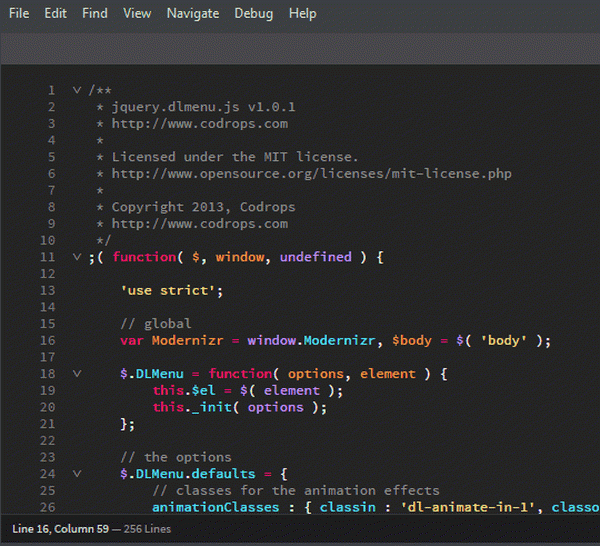
A differenza di molti altri IDE e editor di codice Le parentesi non hanno un'opzione di piegatura del codice disponibile per impostazione predefinita. Con Code Folding, puoi facilmente comprimere grandi parti del codice in un'unica riga. L'estensione di Code Folding è disponibile su Github e dal gestore di estensioni Brackets.

Come usare
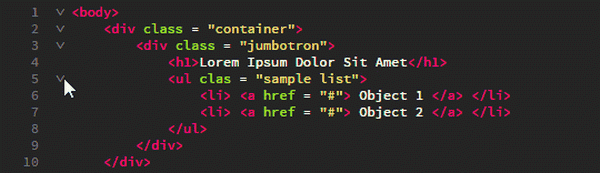
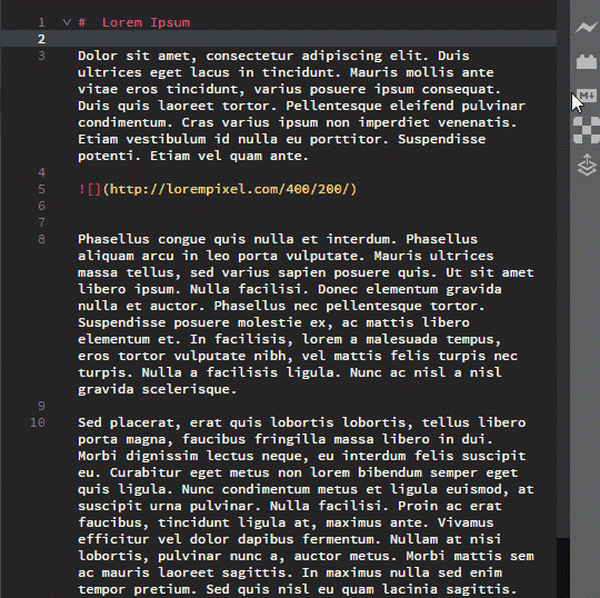
Per piegare qualsiasi tag nidificato basta fare clic sulla freccia giù a sinistra del tag parent come mostrato sopra. Stesso principio per Javascript o qualsiasi altro formato. Basta fare clic sulla freccia giù a sinistra dell'elemento genitore per piegare tutte le istruzioni nidificate in una riga. Per espandere, basta fare clic sul segno più.
I numeri di linea delle linee piegate sono nascosti, quindi è facile individuare le linee piegate quando ci si concentra sul codice.
2. Lorem Pixel
Esistono molti modi per generare testo segnaposto, ma gli sviluppatori Web front-end spesso necessitano di immagini segnaposto. Invece di provare a creare un'immagine segnaposto vuota, usa l'estensione Pixel Lorem. Ti consente di inserire splendide immagini segnaposto di qualsiasi dimensione desideri. La parte interessante di Lorem Pixel è che ti consente di scegliere la categoria da cui desideri un'immagine.
Se ciò non è abbastanza buono, le immagini dei segnaposto continuano a cambiare ogni volta che ricarichi la pagina! Le immagini possono spesso alterare le combinazioni di colori, quindi Lorem Pixel offre anche un'opzione 'in scala di grigi' per utilizzare solo immagini segnaposto in bianco e nero. Questa estensione è fornita da lorempixel.com ed è disponibile dal gestore estensioni Brackets.  Usando Lorem Pixel
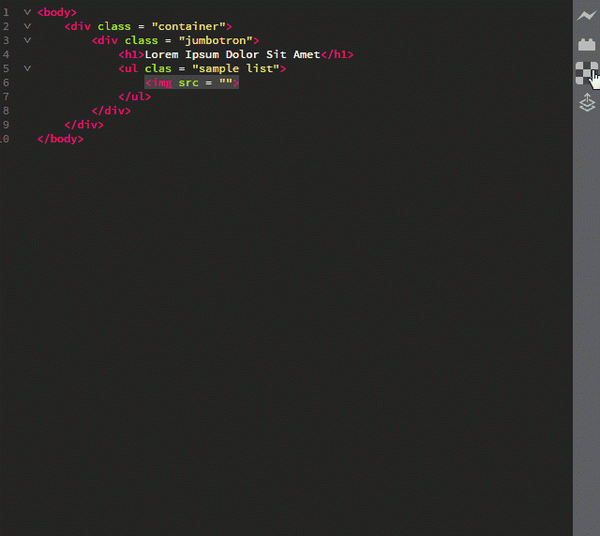
Usando Lorem Pixel
Come usare
Una volta installata l'estensione Lorem Pixel, il logo Lorem Pixel, un quadratino selezionato, viene visualizzato nel riquadro dell'estensione (riquadro a destra con il pulsante Anteprima dal vivo). Fai clic sul logo per visualizzare una finestra delle impostazioni. Imposta la dimensione dell'immagine desiderata e la categoria di immagini preferita. Se si desidera immagini in scala di grigi, selezionare l'opzione scala di grigi. Copia il link negli appunti e usalo come richiesto o inseriscilo nella posizione corrente del cursore.
3. Correzione automatica
L'aggiunta di prefissi fornitore al tuo codice è faticosa. L'estensione di Autoprefixer può farti risparmiare molto tempo (e molto lavoro!) Perché aggiunge automaticamente i prefissi del fornitore richiesti al tuo codice. Non necessita di alcuna configurazione e aggiorna i prefissi ogni volta che si salva il codice. Puoi anche selezionare il codice e prefissarlo automaticamente se lo desideri.

Come usare
Per utilizzare Autoprefixer, basta iniziare a scrivere il codice senza prefisso. L'estensione aggiungerà automaticamente il codice prefissato non appena si salva. Per aggiungere automaticamente il prefisso al codice selezionato, selezionare prima il codice e poi modificare linguetta ⇒ Selezione prefisso automatico.

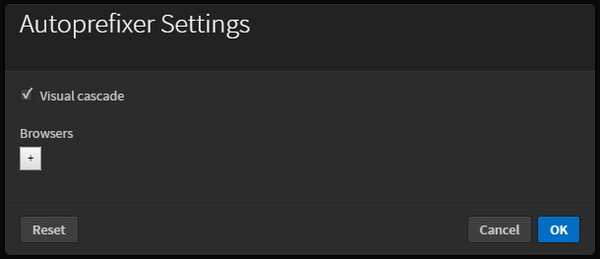
La correzione automatica ti consente anche di aggiungere prefissi personalizzati nelle sue impostazioni. Per andare alle impostazioni dell'estensione: modificare ⇒ Impostazioni di correzione automatica.
Per avere un codice bello, a cascata, con prefisso, abilita il Cascata visiva opzione nelle impostazioni dell'estensione.
4. Anteprima markdown
Markdown è un adorabile linguaggio di markup in testo semplice che è facilmente convertibile in HTML. L'anteprima Markdown fornisce il Markdown renderizzato proprio sotto la versione testuale. Ti consente di scegliere tra due diversi stili, Markith aromatizzato Github e Markdown standard.
Esistono tre temi che è possibile scegliere per la finestra di anteprima: Chiaro, Scuro e Classico. L'anteprima Markdown ha anche un'opzione di sincronizzazione dello scorrimento (abilitata per impostazione predefinita). L'estensione può essere scaricata da Github o dal gestore estensioni Brackets.

Come usare
Apri a .md o a .riduione di prezzo file. Se hai installato Markdown Preview, il M ↓ il pulsante dovrebbe apparire sulla destra. Cliccaci sopra e vedrai il Markdown renderizzato. Per modificare il tema o disabilitare la sincronizzazione dello scorrimento, fai clic sull'icona a forma di ingranaggio nell'angolo in alto a destra della sezione Anteprima di Markdown.
5. Icone delle parentesi
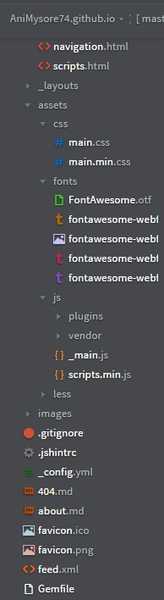
È sempre divertente ravvivare il tuo editor di codice con le icone dei file. Le icone delle parentesi quadre aggiungono icone colorate, in base al tipo di file, a tutti i file elencati nella barra laterale. Ha icone per la maggior parte dei tipi di file ed è possibile pubblicare richieste di icone nella pagina Github.
Bonus Suggerimento:
Brackets Icons utilizza le icone del progetto Ionicons. Puoi anche dare un'occhiata all'estensione File Icons (un fork del progetto Brackets Icons) che utilizza le icone del progetto Font Awesome. Alla fine si riduce alle preferenze personali.

Come usare
Basta installare l'estensione e ricaricare le staffe (F5).
6. Barra degli strumenti Documenti
Le parentesi mancano di schede. Fatto semplice e chiaro. L'estensione Documents Toolbar aggiunge questa funzionalità. Tutti i file che si trovano nella sezione "attiva" della barra laterale vengono visualizzati come schede in questa estensione. Puoi nascondere anche la barra laterale e utilizzare solo la barra degli strumenti Documenti per una bella interfaccia.

Come usare
Installa l'estensione e ricarica le staffe (F5).
7. Staffe Git
Oggigiorno tutto cerca di integrarsi con Git; è di gran lunga il più popolare Version Control System (VCS). Brackets Git è facilmente il migliore tra estensioni di staffe simili. Ha tutte le funzionalità git che ti serviranno. È possibile eseguire facilmente il commit delle modifiche tra parentesi, spingere e tirare le modifiche con un solo clic, visualizzare anche la cronologia dei file e la cronologia totale del commit. Se sei bravo con Git, non troverai problemi con questa estensione.
Nota: Per usare le parentesi Git devi avere Git installato sul tuo computer. Dopo aver installato l'estensione, potrebbe essere necessario inserire il percorso del file eseguibile Git (se non si trova nel percorso predefinito).
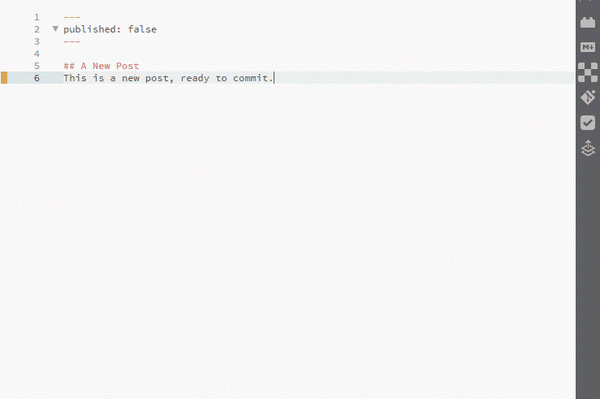
Come usare  Commettere un file usando Brackets Git
Commettere un file usando Brackets Git
Usare le parentesi Git è piuttosto semplice. Rendi la tua cartella repository Github locale la cartella del progetto tra parentesi. Quindi aprire un file, apportare alcune modifiche e salvarlo. Quindi puoi andare avanti e fare clic sull'icona Git sulla destra e questo aprirà il riquadro Git delle parentesi nella parte inferiore. Elencherà tutte le modifiche apportate ai file.
Controlla i file che desideri impegnare, quindi fai clic sul pulsante Commit. Questo aprirà un popup che elenca le modifiche apportate. Inserisci il tuo messaggio di commit e fai clic su OK. E hai eseguito correttamente il commit di un file su Git direttamente da parentesi!
Dopo aver eseguito il commit, fai clic sul pulsante (mostra anche il numero di commit non sincronizzati, come puoi vedere nella GIF sopra).
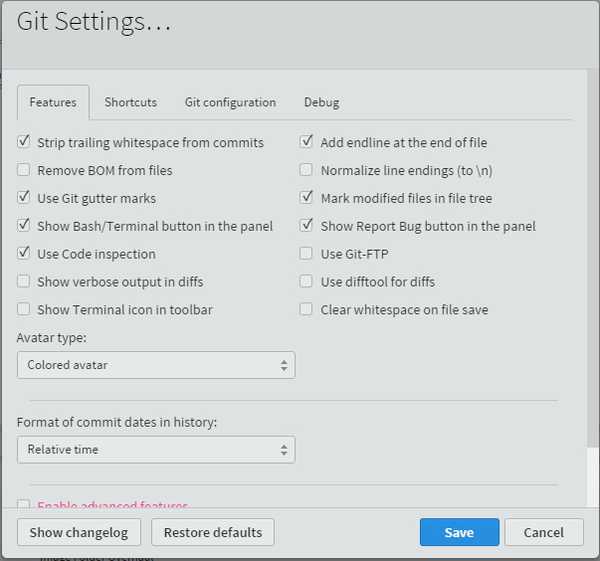
Configurazione delle impostazioni
Apri il riquadro Brackets Git e fai clic sul pulsante Impostazioni (secondo da destra). Sentiti libero di configurare Brackets Git comunque ti piace.

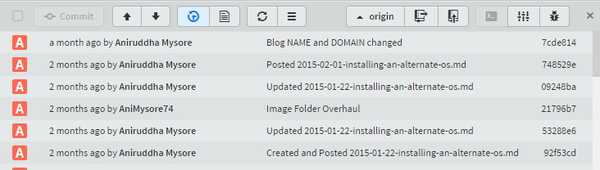
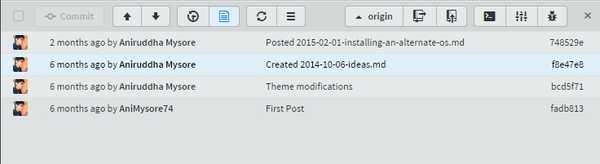
Per visualizzare la cronologia di file e commit
Basta fare clic sui rispettivi pulsanti per visualizzare la cronologia dei file e la cronologia dei commit splendidamente elencati. Abbiamo già detto che puoi cambiare l'avatar in un avatar in bianco e nero, un avatar colorato o il tuo Gravatar?  Commetti la storia
Commetti la storia

8. Lascia passare tutte le cose
garza TUTTI cose. Qualunque cosa. Questa estensione filtra tutti i tuoi file in una volta sola. Molto utile quando hai un grande progetto con molti file collegati. Tutti gli errori di lanugine si presentano bene in un riquadro.
Come usare

Per usare Lint TUTTE le cose, basta andare su Visualizza scheda e fare clic Lint intero progetto.
9. Staffe Todo
Parentesi Todo è una piccola estensione ordinata che mostra tutti i commenti TODO in un formato elenco pulito. Per impostazione predefinita, supporta 5 tag: TODO, NOTE, FIXME, CHANGES e FUTURE. Puoi anche contrassegnare i commenti come Fine. Nelle opzioni di visualizzazione puoi filtrare i commenti per tag. Parentesi Todo ti consente di definire colori personalizzati per i tag e anche i tuoi tag, nel caso in cui tu abbia voglia di essere creativo con i tuoi commenti.
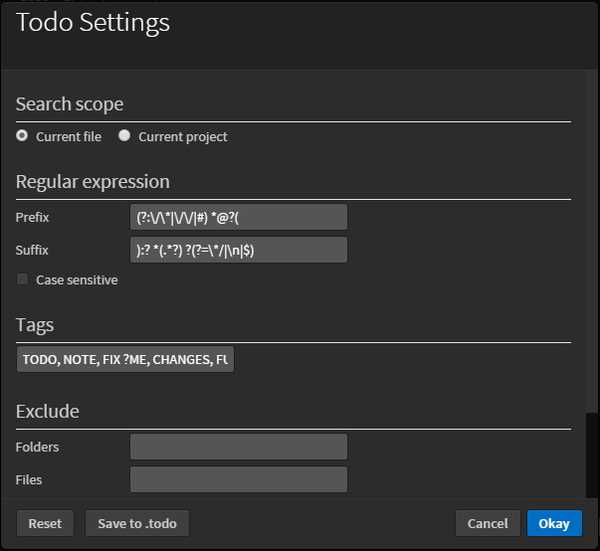
Se stai lavorando a un progetto di grandi dimensioni e devi tenere traccia dei commenti di più file, puoi modificare l'ambito della ricerca di Parentesi Todo. Vuoi escludere alcuni file e cartelle come le cartelle del fornitore? Nessun problema. Aggiungi il percorso nell'elenco di esclusione. È possibile personalizzare le impostazioni per ciascun progetto aggiungendo un file .todo nella directory del progetto principale.
Puoi consultare tutte le opzioni di impostazione nella documentazione di github.
Come usare

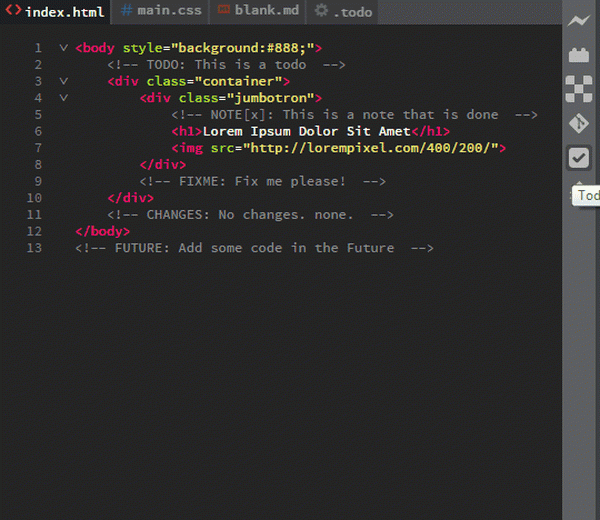
Per utilizzare le parentesi Todo, basta aggiungere un commento al codice con un tag all'interno. Il nome del tag deve essere in maiuscolo, seguito da due punti (:). Per visualizzare tutti i Todo, basta fare clic sull'icona Todo nel riquadro di estensione a destra.
Configurazione:
- Per consentire a Todo di commentare in HTML: Apri le impostazioni - Fai clic sull'icona Todo → Impostazioni (icona a forma di ingranaggio) - e fai clic per aprire il file .todo. A questo file, aggiungi questo codice:
"regex": "prefix": "(? :)"
 Come appare il menu delle impostazioni di Todo
Come appare il menu delle impostazioni di Todo - Per modificare l'ambito di ricerca: Aggiungi questo codice al file .todo:
"search": "scope": "myproject"
- Per escludere qualsiasi file / cartella / estensione di file dall'ambito della ricerca: Aggiungi questo codice al file .todo:
"search": "scope": "myproject",
“ExcludeFolders“: [“yourfolder“]
"excludeFiles": ["yourfile"] "excludeFiles": [".yourextension"]
10. Abbellisci
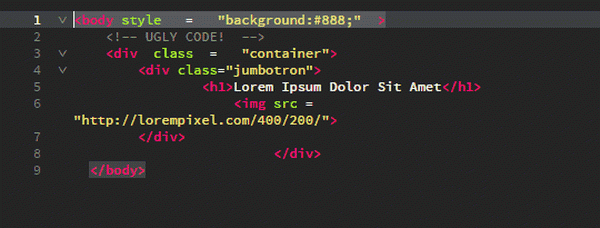
Beautify fa apparire bene il tuo codice. Corregge spazi, rientri e linee.

Come usare
È molto facile usare Beautify. Tutto quello che devi fare è Selezionare del codice> Tasto destro > Abbellire.
In alternativa, puoi andare al modificare scheda e fare clic su "Abbellire'.
VEDERE ANCHE: 20 migliori suggerimenti Emmet per aiutarti a codificare HTML / CSS Crazy Fast















