Clement Thomas
0
4447
700
JavaScript è il linguaggio di scripting lato client più utilizzato in Internet. 88,9% di tutti i siti Web e le app Web utilizzano JavaScript in un modo o nell'altro per animazioni, interazioni dell'utente, ottimizzazione della velocità di caricamento della pagina e persino per motivi di sicurezza. JavaScript è anche la lingua più popolare per i repository GitHub
Naturalmente, con una base di utenti così ampia, Javascript ha un sacco di strumenti per aiutarti a migliorare il tuo codice e in generale a rendere il codice JS più veloce e più facile. In questo post discuteremo di 10 migliori framework e librerie JavaScript per il 2015.
La differenza tra Frameworks e Librerie
Spesso quando si discute di qualsiasi tecnologia relativa alla programmazione, le parole Frameworks e Libraries sono usate in modo intercambiabile. Tuttavia, c'è una differenza tra i due. UN biblioteca è una raccolta di funzioni che il tuo codice può chiamare ogni volta che ne ha bisogno. Le librerie possono risparmiare molto tempo fornendo codice pre-scritto per le funzioni di uso comune.
UN struttura è spesso una raccolta di librerie software che forniscono un'interfaccia corretta e definita alla programmazione delle applicazioni (ovvero la creazione di app). I framework sono diversi dalle librerie a causa di alcune caratteristiche uniche come inversione di controllo. Ciò significa fondamentalmente che in un framework, diversamente dalle librerie o dalle normali applicazioni utente, il flusso di controllo del programma complessivo non è dettato dal chiamante, ma dal framework.
5 migliori framework JavaScript
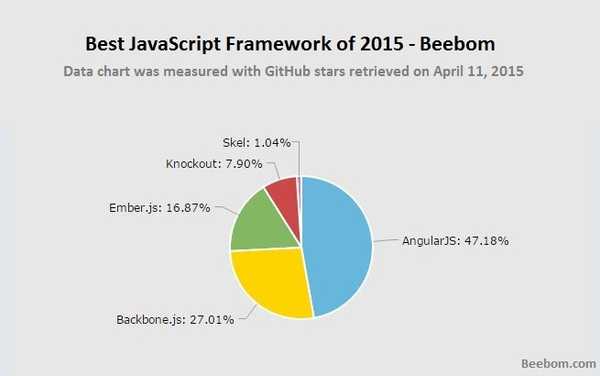
 Miglior framework JavaScript del 2015
Miglior framework JavaScript del 2015 1. AngularJS

AngularJS è un framework di sviluppo di app Web open source di Google, basato su JavaScript. AngularJS mira ad essere per le applicazioni Web dinamiche ciò che HTML è per le pagine Web statiche. AngularJS estende l'HTML e presenta funzionalità estremamente potenti come il deep linking e la convalida dei moduli lato client senza alcun codice JavaScript aggiuntivo. AngularJS fornisce anche comunicazioni server, quindi non devi preoccuparti di usare più software e quindi più linguaggi di programmazione, per il backend della tua app.
Angular ti consente persino di creare nuovi elementi HTML, usando una funzione chiamata direttive. I componenti sono una delle funzionalità più utili di AngularJS. Utilizzando i componenti è possibile creare codice facilmente riutilizzabile. Inoltre, consente di nascondere strutture DOM, CSS e comportamenti complessi. Visita il sito
2. Backbone.js

Uno dei framework più popolari del 2015, Backbone.js, come suggerisce il nome, dà struttura alle applicazioni web. Backbone utilizza i dati rappresentati in Modelli. I modelli possono essere creati, validati, distrutti e salvati sul server. Le azioni dell'interfaccia utente causano modifiche ai modelli e, in questo caso, le viste che mostrano lo stato dei modelli vengono nuovamente renderizzate.
Puoi leggere di più su come modelli, associazioni di valori-chiave e viste (che possono eseguire la gestione dichiarativa degli eventi) si uniscono per formare l'API di Backbone, nella loro documentazione.
Visita il sito
3. Ember.js

Ember.js presenta modelli integrati manubrio che si aggiornano automaticamente quando cambiano i dati del modello sottostante. Una delle funzionalità più potenti di Ember è Componenti. Usando, Components puoi creare i tuoi tag HTML specifici dell'app, dove puoi usare i manubri per creare il markup e Javascript per implementare comportamenti personalizzati.
Ember utilizza jQuery per recuperare i modelli di dati dal server, quindi se conosci jQuery, puoi recuperare facilmente JSON archiviato sul server. Visita il sito
4. Knockout

Knockout è un framework Javascript MV (Model - View) specializzato in facili associazioni dichiarative, aggiornamento automatico dell'interfaccia utente (in caso di modifica dello stato del modello) e potenti funzionalità di template. Knockout è basato su Javascript puro, senza dipendenze esterne. Capita anche di funzionare sulla maggior parte dei browser, inclusi browser davvero obsoleti come Internet Explorer (v6). Visita il sito
5. Skel

Skel è un framework Javascript estremamente leggero. La sua dimensione totale è di soli 24kb rispetto a 39kb per AngularJS e 54kb per Knockout. Skel è perfettamente adatto per lo sviluppo di app Web e siti Web reattivi. Include anche un sistema di griglie CSS, che puoi leggere sulla loro documentazione. Skel ha anche alcune grandi funzionalità come la normalizzazione degli stili del browser e le funzioni API.
Visita il sito5 migliori librerie Javascript
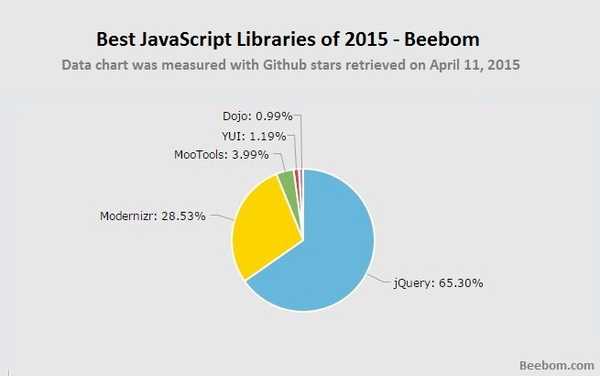
 Le migliori librerie Javascript del 2015
Le migliori librerie Javascript del 2015 1. jQuery

Nel Web di oggi, jQuery è Javascript, ciò che Javascript è per linguaggi di scripting lato client. Ha una quota di mercato sorprendente del 95% rispetto ad altre librerie Javascript. jQuery viene utilizzato principalmente per animazioni e semplici effetti di siti Web, come la trasformazione di elementi, la modifica delle proprietà CSS e l'utilizzo di gestori di eventi.
Il fatto che sia piccolo, ricco di funzionalità, facile da iniziare e riesca ancora a dare grandi prestazioni, rende jQuery un successo con gli sviluppatori di tutto il mondo. jQuery supporta anche plug-in creati dall'utente. È senza dubbio il numero uno delle librerie Javascript. Visita il sito
2. Modernizr

Dopo jQuery, Modernizr è la libreria Javascript più utilizzata. Il compito di Modernizr è rilevare quali tecnologie HTML e CSS sono supportate dal tuo browser. Dopo il rilevamento, Modernizr crea un oggetto con tutte le proprietà memorizzate come valori booleani, quindi crea classi nell'elemento per spiegare esattamente cosa è supportato e cosa no. Modernizr può essere usato insieme a praticamente qualsiasi cosa.
Inoltre, Modernizr supporta anche un caricatore di script, quindi è possibile utilizzare i polyfill per supportare alcune funzionalità mai disponibili su un browser meno recente. Visita il sito
3. MooTools

MooTools è una raccolta di diverse librerie Javascript che consente di scrivere codice flessibile con maggiore facilità, utilizzando le sue API. MooTools ha una vasta documentazione e un gran numero di utili funzioni (gestori di eventi, creazione di nuovi elementi DOM, selezione di elementi DOM, ecc.) Che lo rendono uno strumento eccellente per lo sviluppo web. Visita il sito
4. YUI

La libreria YUI è una libreria CSS e Javascript open source per lo sviluppo front-end. YUI è stato sviluppato da Yahoo, ma per ora la libreria YUI non è più mantenuta. Può ancora essere scaricato dal sito Web YUI. Visita il sito
5. Dojo

Dojo Toolkit è costituito da diverse librerie Javascript il cui scopo principale è quello di facilitare lo sviluppo di siti Web e applicazioni Web. Dojo è piccolo ed estremamente veloce. Ha anche una libreria di widget 'dijit' e un'API grafica vettoriale 2D chiamata Dojo GFX, che ti consente di sviluppare senza preoccuparti delle tecnologie grafiche native del tuo browser. Visita il sito
VEDERE ANCHE: I migliori framework PHP gratuiti per il 2015
Se hai suggerimenti in merito a questo articolo, ti preghiamo di lasciarlo nei commenti qui sotto.















