
Oliver Matthews
0
3329
368
Emmet, precedentemente noto come Zen Coding, è uno dei migliori strumenti per aumentare la produttività durante la codifica HTML o CSS. Funziona proprio come il completamento del codice, ma è più potente e sorprendente. È in grado di automatizzare il tuo HTML / CSS da un modulo semplice a quello complesso.
Emmet offre un buon supporto per l'editor di testo o IDE (Integrated Development Environment) come Dreamweaver, Eclipse, Sublime Text, TextMate, Expresso, Coda, Brackets, Notepad ++, PHPStorm e molti altri. Supporta anche strumenti di editing online come JSFiddle, JSBin, CodePen, IceCoder e Codio.
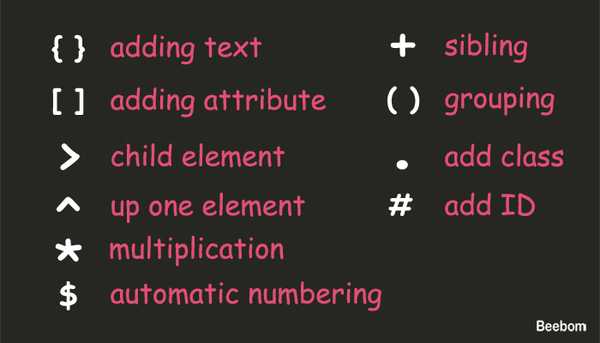
Il modo in cui funziona Emmet è digitando il tasto della tastiera della scheda al termine della scrittura della sintassi. Di seguito sono riportati i simboli Emmet più comuni che è possibile utilizzare. Per vederli in azione, continua a leggere.

Emmet - I migliori trucchi HTML
Rimarrai stupito quando scrivo HTML con Emmet come ho fatto io. Come affermato in precedenza, Emmet è in grado di abbreviare un semplice HTML in uno molto complesso. E sono scritti solo su una singola riga di codice. Per impostazione predefinita, se abbrevia il nome di tag sconosciuto, Emmet scriverà automaticamente il tag che scrivi. Vedi l'animazione di seguito per capirla facilmente.

1. Nesting
Per nidificare alcuni elementi è sufficiente aggiungere un segno più grande > dopo ogni tag che si desidera utilizzare. Ad esempio, quando voglio avere un intestazione con nav, div, ul e Li dentro devo solo scrivere header> nav> div> ul> li e il tasto tab hit.

2. Fratello germano
Se non vuoi nidificare i tuoi elementi, puoi semplicemente usare un plus + segno seguito dai tag che si desidera aggiungere. Esempio, il intestazione + sezione + articolo + footer darà un posto diverso per intestazione, sezione, articolo e footer.

3. Salire
Quando sei dentro un elemento figlio e vuoi avere un altro elemento fuori da quel figlio, puoi facilmente arrampicarti su un elemento con ^ cartello. Se lo digiti due volte, salirai a doppio elemento e così via. Ad esempio, se si digita header> div> h1> nav avrai l'elemento nav ancora all'interno di h1. Per farlo uscire, basta sostituire l'ultimo > firmare con ^.

4. Aggiungi classe
Emmet è anche in grado di includere il nome della tua classe preferita all'interno del tag. Il segno che userai è lo stesso del selettore di classe nei CSS che è un punto . cartello. Ad esempio, se voglio avere un div con .contenitore classe, h1 con .titolo e nav con .fisso, allora devo solo scrivere div.container> header> h1.title + nav.fixed.

Se vuoi avere più di una classe all'interno, digita la tua classe aggiuntiva dopo la prima e il punto . cartello. Esempio: div.container.center produrrà .
5. Aggiungi ID
Oltre alla classe, puoi anche aggiungere un ID all'interno del tag con # cartello. L'utilizzo è lo stesso dell'aggiunta di classe ma non è possibile digitare un doppio ID all'interno. Se provi a farlo, Emmet leggerà solo l'ultimo ID digitato.

6. Aggiungi testo
Emmet non è solo così semplice come solo abbreviare alcuni tag, puoi anche aggiungere una riga di testo all'interno. Per aggiungere del testo, devi solo avvolgere il testo con la parentesi graffa cartello. Non è necessario aggiungerne uno più grande > segno come il testo verrà automaticamente aggiunto all'interno del tag.

7. Aggiungi attributo
Se si desidera aggiungere un altro attributo oltre a classe e ID, posizionare semplicemente l'attributo che si desidera aggiungere all'interno della parentesi [] cartello. Ad esempio, voglio avere un'immagine che abbia una sorgente logo.png con logo alt, quindi scrivo e basta img [src = "logo.png"].

8. Raggruppamento
Quando si desidera avere un elemento con più nidificati all'interno, quindi raggrupparli con () il segno ti aiuterà a raggiungere questo obiettivo facilmente. Esempio, voglio avere un contenitore con intestazione con h1 e nav all'interno e un'altra sezione all'esterno dell'intestazione, scriverò semplicemente: .contenitore> (header> H1 + nav.fixed) + (sezione> .content + .sidebar).

9. Moltiplicazione
Questa funzione potrebbe diventare una delle tue preferite da Emmet. Come per la moltiplicazione, possiamo moltiplicare qualsiasi elemento quanto vogliamo. Per usarlo basta aggiungere una stella * segno dopo elemento che si desidera moltiplicare e aggiungere il numero dell'elemento. Ad esempio, voglio scrivere cinque elementi li dentro ul, quindi la sintassi giusta è ul> li * 5.

10. Numerazione automatica
La numerazione automatica ti aiuterà a scrivere facilmente nomi diversi con un numero crescente. La sintassi giusta per questa funzione è un dollaro $ cartello. La numerazione automatica viene utilizzata al meglio con la moltiplicazione. Esempio, voglio aggiungere il mio precedente Li oggetto con una classe da item1 per item5. Quindi, devo solo aggiungere un altro nome di classe con il simbolo del dollaro: ul> li.item $ * 5.

11. Lorem
Se scrivevi un testo fittizio aprendo il generatore di labbra come lipsum.com, con Emmet non devi più farlo. Emmet supporta anche un generatore di testo fittizio con lorem o lipsum sintassi. Puoi anche specificare quanto tempo diventerà il tuo testo. Ad esempio, voglio avere del testo con una lunghezza di 10 parole, quindi scriverò lorem10.

12. Documento automatico
Quando inizi un nuovo progetto, invece di scrivere manualmente la struttura html o copiare e incollare da altre risorse, Emmet può farlo meglio per te. Tutto quello che devi fare è digitare un punto esclamativo ! segno, premi tab e la magia accade. Ciò genererà una struttura di documento HTML5 per te, se invece desideri utilizzare un HTML4, quindi digita html: 4t.

13. Link
Se si dispone di un file favicon, rss o esterno CSS che si desidera aggiungere al documento, è possibile utilizzare i trucchi dei collegamenti per scriverli più velocemente. Per includere una favicon, digitare link: favicon allora ti genererà un collegamento favicon di default favicon.ico nome del file all'interno. E per css, link: css genererà un collegamento CSS con impostazione predefinita style.css nome di stile all'interno. E lo sarà RSS rss.xml come nome predefinito.

Puoi combinarli con il plus + segno per generare risorse più veloci.

14. ancoraggio
Per impostazione predefinita, quando si digita un' tag quindi premi scheda, otterrai un completo un' tag con href attributo all'interno. Ma puoi aggiungere a http: // valore se lo si combina con il collegamento, ad esempio un collegamento. E se invece vuoi avere un link di posta, usa una mail:.

15. Salto intelligente
Gli ultimi trucchi HTML che ti darò è la funzione di salto intelligente. Fondamentalmente, non devi scrivere il nome del tag quando vuoi avere classe o ID al suo interno. Questo si applica solo a determinate condizioni.
Innanzitutto, se vuoi avere un div con ID o classe all'interno, non è necessario scrivere il nome del tag, basta scrivere direttamente l'id o il simbolo della classe insieme al suo nome.

Secondo, quando sei dentro a ul tag, salti la scrittura del Li tag se ha una classe o un ID.

E l'ultimo viene applicato all'interno tavolo etichetta. Puoi saltare la scrittura TR e TD tag se hanno classe o ID ed Emmet li aggiungerà automaticamente per te.

Emmet - I migliori trucchi CSS
Dopo aver appreso alcuni trucchi HTML, ora è il momento del CSS. Alcuni dei simboli comuni mostrati nell'immagine in alto non funzioneranno con i CSS. Sono più grandi > e salire ^ simboli. Se li usi, produrranno esattamente come il plus + simbolo. Quindi, andiamo.
1. Larghezza e altezza
Definizione larghezza e altezza con Emmet è molto semplice. Devi solo scrivere la prima parola seguita dalla dimensione che desideri aggiungere. Per impostazione predefinita, se non specifichi le unità, Emmet le genererà con px unità. Il simbolo dell'unità disponibile è percentuale % e em.

2. Testo
Esistono alcuni simboli di proprietà del testo facili da usare e verranno generati con un valore predefinito. ta genererà text-align con sinistra valore, TD sarà text-decoration con nessuna valore e TT diventerà text-transform con maiuscolo valore.

3. Contesto
Per aggiungere uno sfondo, usa semplicemente bg abbreviazione. Puoi combinarlo con BGI ottenere immagine di sfondo, BGC per colore di sfondo e BGR per background-repeat. Puoi anche scrivere bg+ per ottenere un elenco completo delle proprietà in background.

4. Carattere Faccia
Il segno più non è applicabile solo allo sfondo. Per @ Font-face, puoi semplicemente scrivere @f+ per un elenco completo di @ Font-face proprietà. Se digiti @f senza segno più, quindi otterrai una base @ Font-face solo.

5. Varie
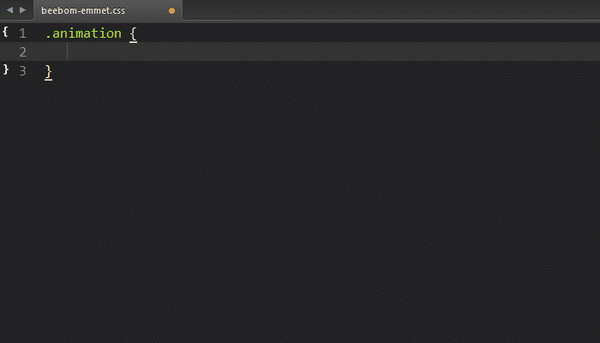
Altri grandi trucchi sono che puoi abbreviare la scrittura animazione con anim testo. Se aggiungi un segno meno - segno, otterrai la proprietà di animazione con valore completo. C'è anche @kf testo che produrrà l'elenco completo di @keyframe.

VEDERE ANCHE: I 15 migliori framework PHP gratuiti per il 2015
Conclusione
Emmet è un enorme strumento per risparmiare tempo per semplificare il processo di sviluppo. Se conosci Emmet, non è troppo tardi per provarlo ora. Quei trucchi sono solo alcune delle caratteristiche di Emmet. Ci sono tonnellate di altri simboli e sintassi in Emmet, specialmente per CSS. Vai ai documenti di Emmet o al cheat sheet per migliorare la tua lettura.















