Damian Washington
0
3707
214
Frameworks è uno strumento utile per gli sviluppatori front-end per uno sviluppo più rapido e migliore. Con i framework puoi costruire un sito web ben strutturato, gestibile e aggiornabile. Ti aiuta anche risparmia molto tempo perché ci sono molti elementi facilmente disponibili che puoi usare.
Al giorno d'oggi, il numero di framework è aumentato notevolmente e, come forse saprai, Bootstrap da Twitter è in prima fila. Per aiutarti a scegliere il framework più appropriato da utilizzare, abbiamo elencato 21+ migliori framework disponibile oggi per Alternativa al bootstrap. Offrono funzionalità uniche e divertenti che si differenziano tra loro. Check-out!

1. Puro

Se stai pianificando di creare un'app Web che funzioni sia su desktop che su dispositivo mobile, dovresti prendere in considerazione l'utilizzo di Pure da Yahoo. Pure ha prestazioni molto migliori quando si tratta di dispositivi mobili rispetto a Bootstrap. Come suggerisce il nome, Pure si presenta solo come un puro framework CSS. Costruito su Normalize.css, Pure ha dimensioni di file estremamente ridotte con solo 4.5 KB (minimizzato e gzip).
2. Kit UI
UIkit è un framework front-end gratuito, leggero e modulare. Sviluppato con MENO, UIkit ha un codice ben strutturato, espandibile e gestibile. Offre anche un sistema a griglia che è reattivo, fluido e annidabile. Con UIkit puoi costruire navigazione, pulsanti, modali, menu a discesa e più reattivamente. La sua documentazione completa ti renderà più facile iniziare con UIkit.
3. MontageJS

MontageJS è un framework front-end gratuito open source specializzato per creazione di moderne applicazioni a pagina singola (SPA). Utilizzando la base di molte applicazioni framework comprovate, Montage semplifica il processo di sviluppo mentre i codici HTML espressivi sono ancora gestibili. Con MontageJS, puoi sincronizzare gli aggiornamenti DOM per un'esperienza utente più fluida, creare ed estendere componenti dell'interfaccia utente che possono essere riutilizzati e altro.
4. Fondamenti

Groundwork è un framework front-end leggero, flessibile e reattivo creato e gestito da Gary Hepting. Costruito sulla cima di Sass e Compass, Groundwork offre un ottimo sistema a griglia che flessibile, fluido e annidabile. Con il suo sistema a griglia, è possibile creare qualsiasi tipo di layout di layout adatto a qualsiasi dimensione dello schermo.
5. Gumby

Gumby è un framework flessibile e reattivo costruito con la potenza di Sass per uno sviluppo web più veloce. Il suo personalizzatore ti consente di modificare e personalizzare facilmente l'intero design del kit UI per soddisfare le tue preferenze. Gumby ha diversi tipi di griglie con diverse varianti di colonna, ma per impostazione predefinita, Gumby viene fornito con un sistema a griglia 960.
6. HTML5 Boilerplate

Proprio come il suo nome, HTML5 Boilerplate fornisce un modello HTML5 pronto che è stato ottimizzato per soddisfare le più nuove funzionalità HTML standard. Utilizzando questo modello, è possibile creare un veloce, robusto e reattivo sito in grado di adattarsi a qualsiasi tipo di browser, anche a quelli vecchi come Internet Explorer.
7. Scheletro

Skeleton è un framework CSS leggero che utilizza un sistema a griglia a 12 colonne. A differenza di Bootstrap o Foundation, Skeleton fornisce alcuni componenti fondamentali come pulsanti, elenchi, tabelle e moduli che miravano a dare il via al processo di sviluppo.
8. Bootflat

Bootflat è un framework CSS open source costruito con il potente Bootstrap 3. Bootflat è progettato per creare uno straordinario design web piatto con modo più veloce, più facile e meno ripetitivo. Pertanto, il suo kit di interfaccia utente viene fornito con un bellissimo pacchetto di interfaccia utente PSD che puoi utilizzare sul tuo sito Web, progetto iOS o Android.
9. Inuit

Inuit.css è un'altra grande fama di CSS che si concentra sull'approccio Mobile First e ti lascia tutto il design. Mentre molti altri framework stanno arrivando con il proprio CSS di progettazione integrato, Inuit.css, tuttavia, non lo fa. Inuit.css funziona in modo OOCSS (Object Oriented CSS) che è un metodo veloce, scalabile e mantenibile per scrivere CSS riutilizzabili.
10. Sistema a griglia 960

960 Grid System è un framework front-end in grado di semplificare il flusso di lavoro di sviluppo Web basato su un contenitore largo 960 px. Il contenitore può quindi essere suddiviso in 12, 16 o anche 24 colonne per facilitare la stesura del contenuto.
11. Materializza

Costruito sulla base dei principi di Google Material Design, Materialise è diventato un moderno framework front-end reattivo. Questo framework è molto adatto a coloro che vogliono implementare l'aspetto e il design di Material Design nel loro sito Web senza alcuna complessità. È dotato di card design, animazione effetto increspatura, Sass mixin, trascinamento del menu mobile e molti altri.
12. Jeet

Jeet è un sistema di griglia veloce, flessibile e avanzato disponibile oggi. Jeet ti aiuta a costruire griglie al volo in un modo molto intuitivo, pulito. Supporta quasi tutti i browser moderni e vecchi.
13. Susy

Susy è un sistema di griglia automatizzato che può aiutarti a creare layout web in qualsiasi tipo di colonna tu voglia. Ti dà la libertà e la flessibilità per costruire il design che preferisci. È in grado di gestire se il tuo progetto ha 5, 12, 24, 48 o colonne disuguali.
14. Metro UI

Metro UI è un framework basato su 12 griglie ispirato all'interfaccia in stile Metro di Windows 8. È molto facile da usare e ha stile con un sacco di componenti comuni come pulsante, riquadro, menu, selezione data e molto altro. C'è anche un modello di portale di notizie per iniziare facilmente.
15. HTML KickStart

HTML KickStart è un bollettino HTML, CSS e Javascript ultra-sottile per uno sviluppo web estremamente più veloce. HTML KickStart è stato sviluppato sulla base di Twitter Bootstrap con il supporto dell'icona di Font Awesome. Con il suo menu pronto, l'elenco, le tabelle, i pulsanti, il sistema a griglia e molti fantastici elementi, salverai il processo di creazione del tuo progetto web fino a 10 ore o anche più.
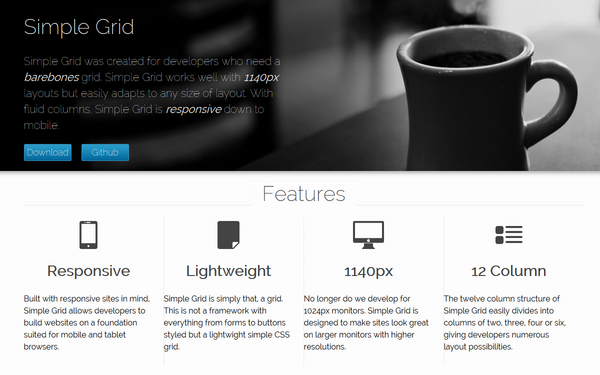
16. Griglia semplice

Simple Grid è un sistema di griglia molto leggero e reattivo. Non è come gli altri framework che hanno quel pulsante, menu, tabella ecc. Fantasiosi, Simple Grid offre solo una griglia pura. La funzione griglia si basa su Dimensioni dello schermo di 1140 px con 12 colonne che puoi personalizzare per ottenere il miglior layout.
17. Fondazione

La fondazione è probabilmente il rivale più duro per Twitter Bootstrap. È un framework front-end molto ben documentato, stabile, flessibile e open source. Dispone di molti strumenti utili per la creazione più rapida di primi progetti Web mobili e reattivi. Supporta quasi tutti i browser disponibili oggi, ad eccezione di IE7. Sebbene molti sviluppatori utilizzino principalmente Foundation per HTML e CSS, ma hai la possibilità di portarlo insolenza e Rails.
18. Materiale UI

L'interfaccia utente materiale è un altro framework che implementa Design materiale specifica. L'unica cosa che lo differenzia da Materialise è che è costruito dall'amore della libreria React Javascript da Facebook. Ha molti splendidi componenti dell'interfaccia utente che puoi usare liberamente sulla tua pagina web.
19. Finitura

TopCoat è un solido framework front-end realizzato dal team di Adobe per lo sviluppo di applicazioni Web progettate pensando alla velocità. Ogni singolo dettaglio in TopCoat è ottimizzato per la priorità delle prestazioni. Offre anche temi personalizzabili, font open source e anche kit di interfaccia utente PSD da utilizzare con il tuo progetto.
20. Inchiostro

Ink è un framework front-end sviluppato per uno sviluppo più rapido dell'interfaccia utente tramite HTML, CSS e Javascript, proprio come Bootstrap. Puoi creare facilmente layout moderni con alcuni elementi dell'interfaccia riutilizzabili come tabella, schede, selettore dati, modale, elenco ordinabile, vista ad albero, galleria, validatore di moduli e altro ancora. Ti permette anche di avere manipolazione DOM, servizi di comunicazione ed effetti di pagina fantasiosi con il suo motore JS Core.
21. UI Onsen

L'interfaccia utente di Onsen è un framework ibrido che funziona bene con PhoneGap e Cordova. Con AngularJS, jQuery, Font Awesome e TopCoat come base, l'interfaccia utente di Onsen può essere uno strumento promettente per lo sviluppo di fantastiche app mobili. L'interfaccia utente di Onsen può aiutarti a creare facilmente app mobili utilizzando il concetto di Web Components.
Qual è la tua alternativa Bootstrap preferita? Facci sapere nei commenti qui sotto.















